Desain Pemrograman Web – Resume Pertemuan 3
Langsung saja ya saya berbagi ilmu mengenai konsep Desain Pemrograman Web kali ini kawan 🙂
XML + HTML >> XHTML
Sebenarnya di bahasa HTML kita bisa membuat tag sendiri selain yang telah di tentukan seperti jadi contoh saya membuat tag
Semakin besar angka Heading yang kita gunakan dalam penomoran heading maka akan semakin kecil pula tulisan yang ditampilkan, namun kecilnya penulisan ini sudah di tetapkan jadi tidak bisa sampai kecil-kecil sekali.
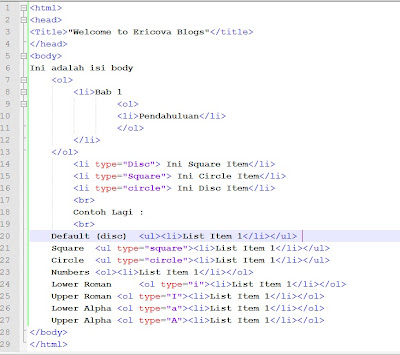
Contoh source code untuk latiha Ordered List, Unordered list. Coba anda kopikan dan jalankan, lihat hasilnya 🙂

Nah sedikit tips yang saya kasih untuk pembaca ericovamili :
- Kalau XHTML tidak ada isi dalam tag jadi setelah tag pembuka kemudian ditutup kembali maka pada browser akan muncul seluruh isi code yang anda gunakan. Jadi sebaiknya jangan dibiarkan kosong antara tag pembuka dengan tag penutup.
- Kalau XHTML ada salah dalam tag dengan ketentuan contohnya tag antara pembuka baik huruf besar/kecil tidak sama dengan tag penutup maka pada browser akan muncul bahwa code error dan tidak dikenali, sedangkan di HTML tidak akan terjadi masalah ini.
